

- #Microsoft visual studio dark theme intellij install#
- #Microsoft visual studio dark theme intellij generator#
- #Microsoft visual studio dark theme intellij code#
- #Microsoft visual studio dark theme intellij free#
VS Code's Yeoman extension generator will help you generate the rest of the extension. Customize your colors in your user settings then generate a theme definition file with the Developer: Generate Color Theme From Current Settings command. You can disable semantic highlighting for those themes as described above.Ĭreating and publishing a theme extension is quite easy. Users can override the semantic highlighting feature and colorization rules using the editor. The style of each semantic token is defined by the theme's styling rules. Each theme controls whether to enable semantic highlighting with a specific setting that is part of the theme definition. The coloring changes appear once the language server is running and has computed the semantic tokens. Semantic highlighting enriches syntax coloring based on symbol information from the language service, which has more complete understanding of the project. We expect it to be adopted by other languages soon. Go to the Color Theme guide for more information. Note : Directly configuring TextMate rules is an advanced skill as you need to understand on how TextMate grammars work. To tune the editor's syntax highlighting colors, use editor.Ī pre-configured set of syntax tokens 'comments', 'strings', If you want more, you can do so by directly specifying TextMate theme color rules. You can use IntelliSense while setting workbench. You can customize your active color theme with the workbench.
#Microsoft visual studio dark theme intellij code#
You can also browse the VS Code Marketplace site directly to find available themes.
#Microsoft visual studio dark theme intellij install#
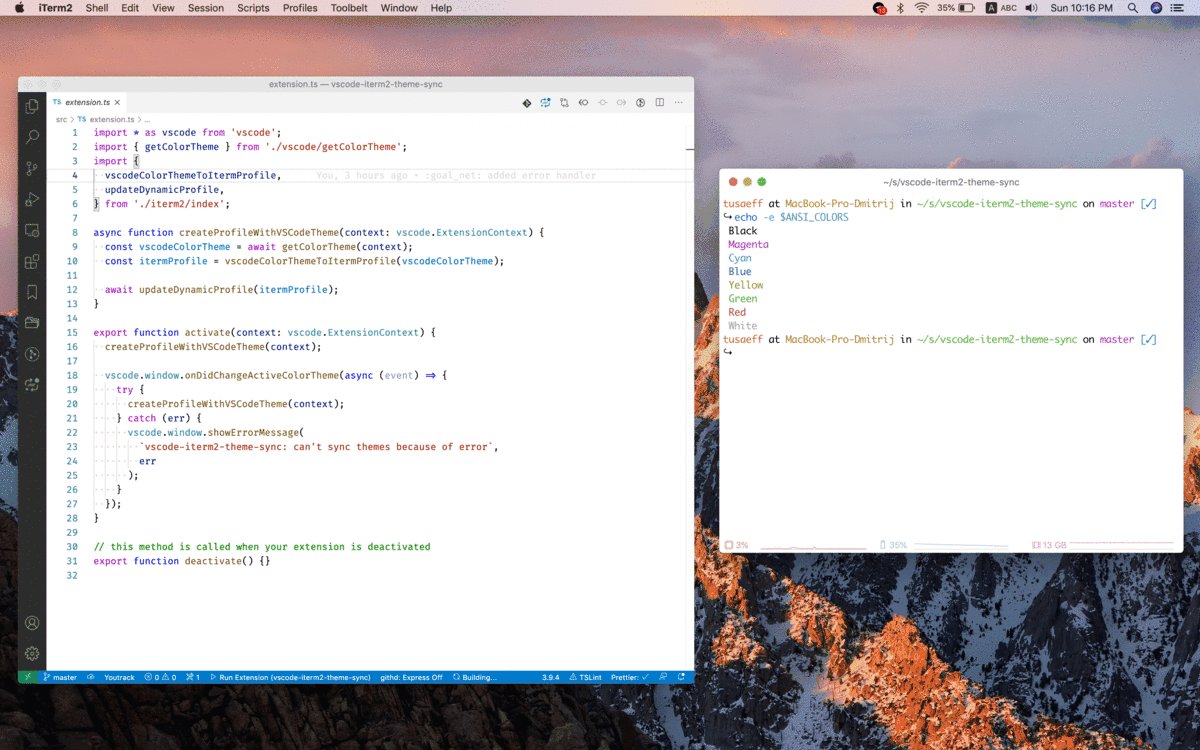
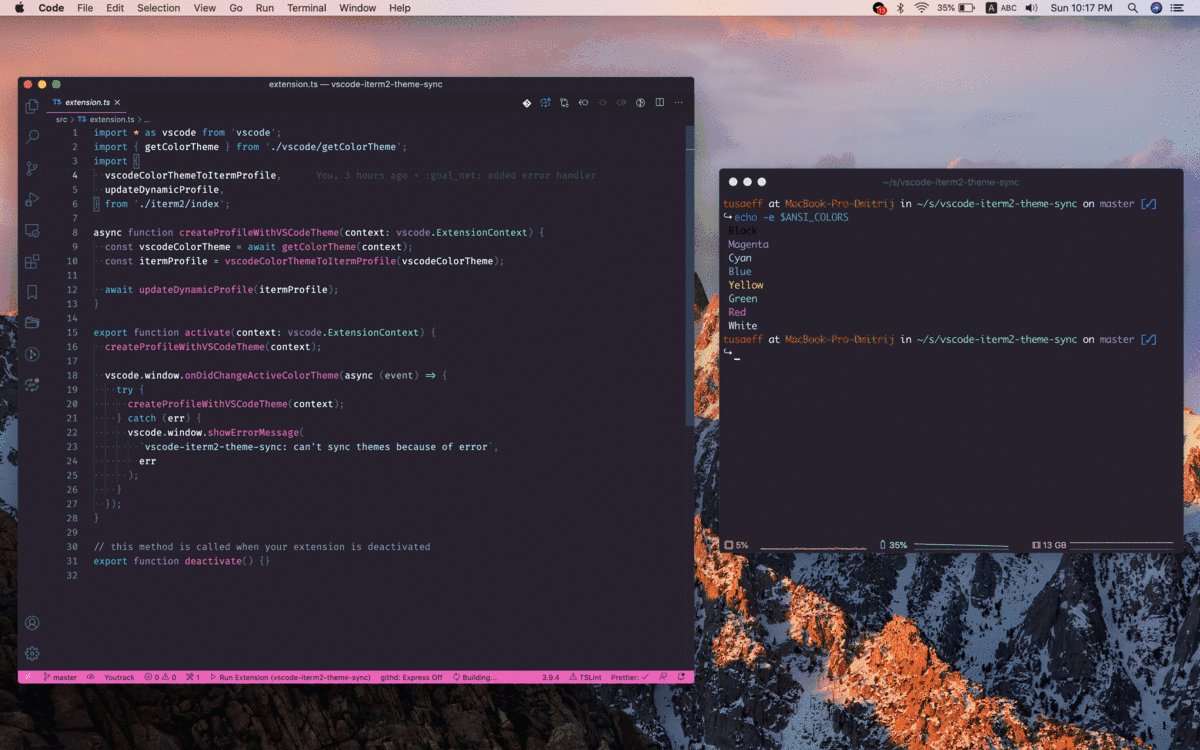
If you find one you want to use, install it and restart VS Code and the new theme will be available. To do so, set a theme in the Workspace settings. You can also configure a workspace specific theme. Tip: By default, the theme is stored in your user settings and applies globally to all workspaces. Color themes let you modify the colors in Visual Studio Code's user interface to suit your preferences and work environment. Read about the new features and fixes from March. Terminal OSX thanks to mvaneijgen.Version 1. Vim and NeoVim by kaicataldo Vim thanks to hzchirs. Use 0 to compute the lineHeight from the fontSize. Color Scheme override Basic example "editor. Override theme colors You can override the Material Theme UI and schemes colors by adding these theme-specific settings to your configuration. Your logo will show up here with a link to your website.

Support this project by becoming a sponsor. This project exists thanks to all the people who contribute. Thanks to the Material Theme community you can use it with other software, here are the official portings. You can override the Material Theme UI and schemes colors by adding these theme-specific settings to your configuration.įor advanced customisation please check the relative section on the VS Code documentation. Type material themechoose Material Theme: Set accent colorand pick one color from the list. After activation, the theme will set the correct icon theme based on your active theme variant. Type themechoose Preferences: Color Themeand select one of the Material Theme variants from the list. Diagram based 2006 kawasaki zzr600 wiring diagramĭepending on your platform it is located in the following folders. You can install this awesome theme through the Visual Studio Code Marketplace. Visual Studio Code has a broader approval, being mentioned in 1104 company stacks & 2298 developers stacks compared to NetBeans IDE, which is listed in 61 company stacks and 45 developer stacks.The most epic theme meets Visual Studio Code. PedidosYa, Yahoo!, and triGo GmbH are some of the popular companies that use Visual Studio Code, whereas NetBeans IDE is used by Edify, Campaign Panel, and inFeedo. Here's a link to Visual Studio Code's open source repository on GitHub.


Visual Studio Code is an open source tool with 78.4K GitHub stars and 10.9K GitHub forks. "Rich features" is the top reason why over 63 developers like NetBeans IDE, while over 237 developers mention "Powerful multilanguage IDE" as the leading cause for choosing Visual Studio Code. NetBeans IDE and Visual Studio Code are primarily classified as "Integrated Development Environment" and "Text Editor" tools respectively.
#Microsoft visual studio dark theme intellij free#
Code is free and available on your favorite platform - Linux, Mac OSX, and Windows. Build and debug modern web and cloud applications. NetBeans IDE is FREE, open source, and has a worldwide community of users and developers Visual Studio Code: Build and debug modern web and cloud applications, by Microsoft. NetBeans IDE: Quickly and easily develop desktop, mobile and web applications with Java, HTML5, PHP, C/C++ and more. NetBeans IDE vs Visual Studio Code: What are the differences?


 0 kommentar(er)
0 kommentar(er)
